Практикум з HTML
Завдання з основ мови розмітки HTML для учнів 9 - 11 класів. Для його виконання введіть у відповідні поля HTML код відповідно до малюнка.
Звірте введений Вами код за допомогою The W3C Markup Validation Service
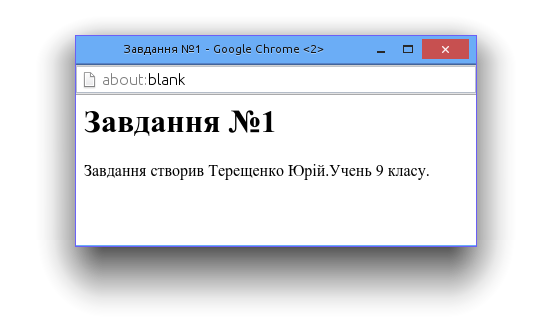
Завдання №1
Створіть сторінку за зразком. Дотримуйтесь структури HTML документу!
Введіть у поле HTML код та натисніть кнопку перевірити.
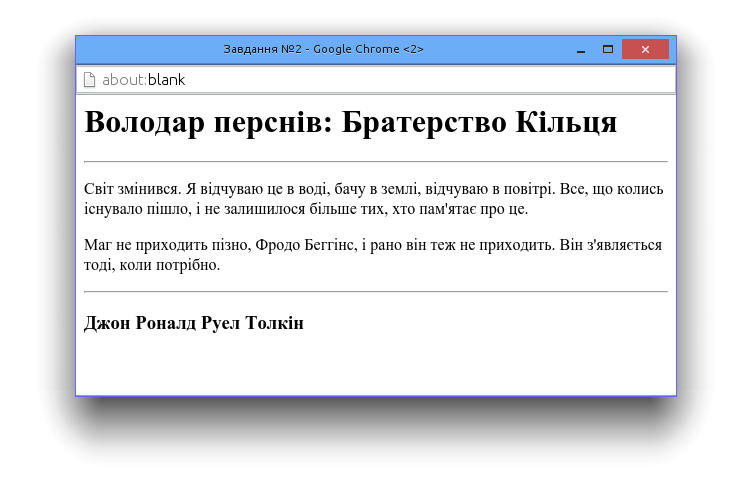
Завдання №2
Створіть сторінку за зразком. Дотримуйтесь структури HTML документу! Для отримання горизонтальної лінії використовуйте непарний тег HR. 
Введіть у поле HTML код та натисніть кнопку перевірити.
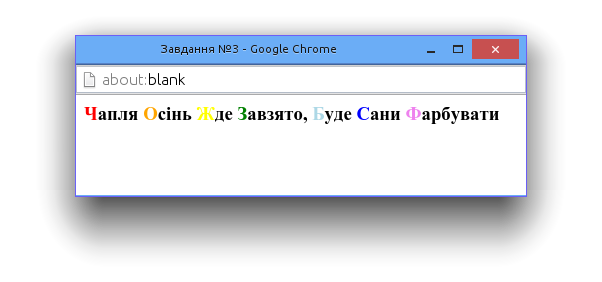
Завдання №3
Створіть сторінку за зразком. Дотримуйтесь структури HTML документу!
Кольори для завдання: червоний - red, оранжевий - orange, жовтий - yellow, зелений - green, блакитний - lightblue, синій - blue, фіолетовий - violet. 
Введіть у поле HTML код та натисніть кнопку перевірити.
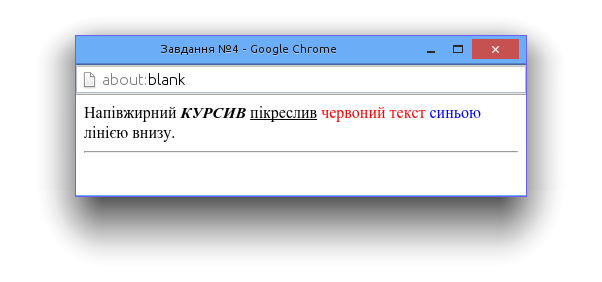
Завдання №4
Створіть сторінку за зразком. Дотримуйтесь структури HTML документу!
Використайте атибут color для того, щоб лінію зробити синьою.

Введіть у поле HTML код та натисніть кнопку перевірити.